ごきげんよう。プログラマの kinu です。javascript でのクラスのつくり方を調べました。クラスといっても前に書いた記事(http://www.seeds-std.co.jp/seedsblog/2157.html)のとおり javascript はプロトタイプベースなのでクラスは存在しません。ただクラスベースっぽくふるまうことはできるのでその方法をまとめました。この記事は先にあげた記事の情報をもとに書いてます。よければ先に読んでください
クラスっぽいものをつくる
以下がクラス定義のコードです。
1[code]
2var A = (function () {
3
4var classConst = ‘const’;
5
6var A = function (name) {
7
8this.name = name;
9
10};
11
12A.classVariable = ‘class A’;
13
14A.classMethod = function () {
15
16return A.classValiable;
17
18};
19
20A.prototype.instanceVariable = ‘instance’;
21
22A.prototype.instanceMethod = function () {
23
24return this.instanceVariable+’ ‘.this.name;
25
26};
27
28A.prototype.test = function () {
29
30return ‘hoge’;
31
32};
33
34return A;
35
36})();
37
38[/code][コード1]
これはAという名前のクラスを定義してます。インスタンスの生成は
1[code]
2var a = new A(‘a’);
3[/code][コード2]
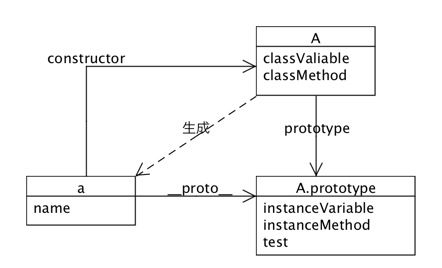
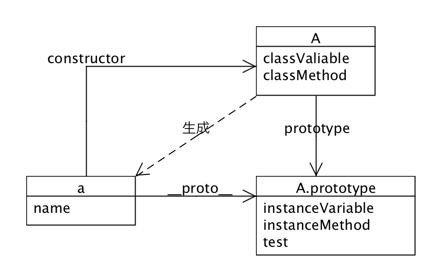
とします。関係をまとめた図はこちらです。

http://www.seeds-std.co.jp/seedsblog/2157.htmlを先に読まれた方はお気づきの方も多いと思いますが、コンストラクタをつかってオブジェクトを生成してるだけです。ほとんど違いはありません。コンストラクタに追加したプロパティがクラスメソッド、クラス変数と同じ役割をして、プロトタイプに追加したプロパティがインスタンスメソッド、インスタンス変数と同じ役割を担います。違うのは、即時関数でコンストラクタの生成とプロトタイプの設定を包んでコンストラクタを返している点です。これは処理のスコープを限定するために使われてます。なのでこの中で変数を新たに定義してクラス内定数のように使うことができます。
継承のしかた
クラスベースの大きな特徴として継承というシステムがあります。javascript ではこのようにします。[コード1]がすでに定義されているとしてAを継承したクラス`B`を定義するコードを例に示します。
1[code]
2var B = (function () {
3var B = function (name) {
4
5A.call(this, name);
6
7};
8
9B.prototype = Object.create(A.prototype);
10
11B.prototype.constructor = B;
12
13B.prototype.test = function () {
14
15return ‘huga’;
16
17};
18
19return B;
20
21})();
22
23[/code][コード3]
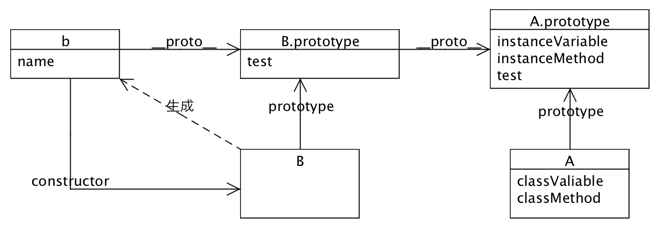
BはAを継承してインスタンスメソッドtestをオーバーライドして(るようにふるまって)ます。関係をまとめた図は

コンストラクタで実行されている`A.call`は`Function.prototype`のメソッドで第1引数にとったオブジェクトをthisに束縛してAを実行してます。これでコンストラクタを継承してます。もちろんいらなければこの処理を外すだけです。
A.prototypeのメソッドはObject.create()で生成したオブジェクトを束縛して継承してます。
B.prototype.constructor = B;はsizeofのためのおまじないです。(ここでちょろっと言及してます。)
図をみてもらえば理解される方もいると思いますが、注意としてクラスメソッドやクラス変数、つまりコンストラクタのプロパティは__proto__で束縛していないので継承されません。
まとめ
以上 javascript でのクラス定義の方法です。ほかにもクラスっぽいものを定義する方法はあるみたいですが正直どれがいいかまだわかりません。それを見極める力がまだない…。まあ実装にこだわりだせばそれほどの柔軟性をもっているのが javascript の強みであり面倒臭さであるんではないかと思います。