お久しぶりとなってしまいました。原口です。
10/1に弊社コーポレートサイトがリニューアルされました。
今回、社長より「技術的な部分は自由にやっていいよ」という事でしたので自由にやらせていただきましたので、
このサイトにおける技術的な部分にフォーカスして紹介をしていきたいと思います。
システムコンセプト
通常コーポレートサイトといいますとwordpressなどのCMSの導入をする事がほとんどです。
弊社でもこれまではwordpressを利用していましたが運用するうちに気づいた事として管理が非常に面倒という点がありました。
サイトの更新よりもwordpressのアップグレード回数の方が多かった・・・となる月もザラにあり、
更新の簡単さと差し引いても目に見えにくい人的コストが高い状態は否めませんでした。
そのため、リニューアルにあたっては早いうちから、管理コストの少ない構成とする事は決めていました。
できる限り静的ファイルのみでの公開をし、お問い合わせフォームなどの、どうしてもプログラムの必要な部分は
サーバーレスアーキテクチャを採用するという方針を決定致しました。
バックエンド
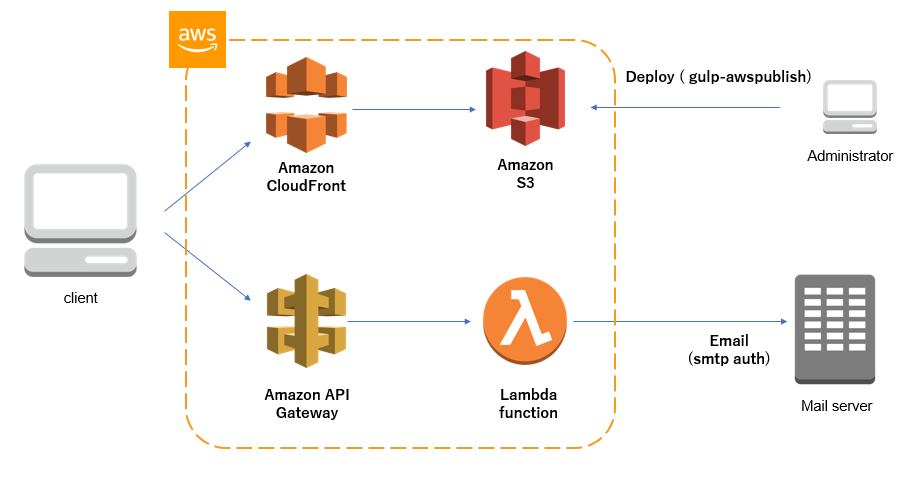
インフラ構成は以下の通りです

サイトの大部分はs3で公開されています。
デプロイは開発者のローカル環境より
1npm run prodといったビルドコマンドでs3に同期するような仕組みです。
大部分はs3で公開されている為、s3は静的ホスティングとしています。
前段にcloudfrontをかませていますが、これは独自ドメインにてSSLを使いたかったが為に使用しています。
そのためキャッシュ及びネガティブキャッシュのTTLは0です。
SSLはACMで取得しました。
唯一お問い合わせフォームがシステムに絡む部分となりますので
こちらはAPI gatewayとlambdaを利用しています。
この部分は一括して、リードプログラマの川勝さんに担当していただけました。
lambdaはvalidateと、SMTP-AUTHにて別のサーバーにメールリレーするだけの簡単なプログラムとなっています。
サーバレスといいつつ、唯一メールサーバーのみ弊社データセンタを利用していますが、
こちらも本来はAWS SESを利用しても問題はないかと思います。
この構成で約10日間ほど運用していますが現在で総額 $1.5ほどの費用となります。
TOPページに動画を使っている関係かこのうちの$1.2は転送量(cloudfront)です。
このままでおおよそ$5/monthほどのコストで運用できるのではないでしょうか。
この低コストに加えて、サーバー機の保守やOS、ミドルウェア、アプリケーションの脆弱性など、
まったく考えなくてもよいという見えない人的コストも大きく削減されています。
フロントエンド
フロントエンド側では弊社フロントチームに新卒で参加した寺澤さんがコーディングから実装までほぼすべてを行いました。
モバイルファーストを考え、スマフォの際はできるだけ転送量がかからないようjsやcssをminifyを行ったり、モバイル端末の際はTOP動画をgifアニメにするなどの変更を行っています。PC側の動画の圧縮なども作業いただきました。
静的ファイルを生成するという構成上、テンプレートエンジンの利用は当初より考えていてPugを使用しています。
ビルドはgulpを利用していて、ビルド時のコマンドで生成したhtml、css、画像、jsをs3へ持っていく形としています。
jsフレームワークはVue.jsです。スライダーやページの動きはこちらで実装し、一部ページ(newsや制作実績、お問い合わせページ)ではSPAっぽいもので構成しています。
1点、起こった問題として、s3静的サイトホスティングではmod_rewriteのようにURLの書き換えができない点がありました。
リダイレクトは可能なのですがリライトはできないのですね・・・。
前述の通り一部ページはSPAでの実装を行っていたのですが、
s3での運用に際し、この点はURLが少し不格好となってしまいますがクエリストリングで対応するようにしました。
デザイン
昨年、弊社に入社されたデザイナーの河野さんが全て取り仕切って行ってくれました。
モバイルファーストと呼ばれるこの時代・・・レスポンシブデザインをベースに
スマフォでいかに見やすいか、という点を注意してデザインいただけました。
TOPにて背景動画を流したり、遊び心のあるイラスト(河野さんの自作!)など、素敵なデザインになったと思います。
イラストの一部にシーズ社員数名が紛れ込んでいるので、是非探してみてください。
終わりに
今回の構成では今後できるだけ手間をかけない、可能な限り今後の運用が低コストとなるよう考えて制作しました。
通常CMSと考えるとwordpressやサーバー、そしてデータベースの準備などなど、、、様々な事がデファクトスタンダードとして存在しますが、
規模に対して過剰な設備であったり、本来注視すべきコンテンツ以上にこれらの対応で時間が取られる事もしばしばあります。
本当にそこまで必要なのか?本当にそれらを準備しないと目的が達成できないのか?
という観点は通常のシステム開発でもとても重要なものであると改めて思いました。
同様の事例でお困りの事があれば是非、ご相談下さい!