はじめまして!18年度新卒・WEBエンジニアの石田です。
弊社のコーヒーメーカーがリニューアルされ、コーヒーを淹れる機会がすごく多くなりました。
しかし、コーヒーメーカーができてから30分で保温が切れる設定で、
・追加で保温ができない…
・どうせならできたてが飲みたいけど、できたタイミングが分かりにくい…
・かといっていちいちSlackにコーヒーできましたって書くのもめんどくさい!
→自動投稿させたい!
→→ボタンワンクリックで済ませたい!
ということで、会社にAmazon「AWS IoT Enterprise Button」を買ってもらい、折角なのでクリエイターズブログに投稿することにしました!

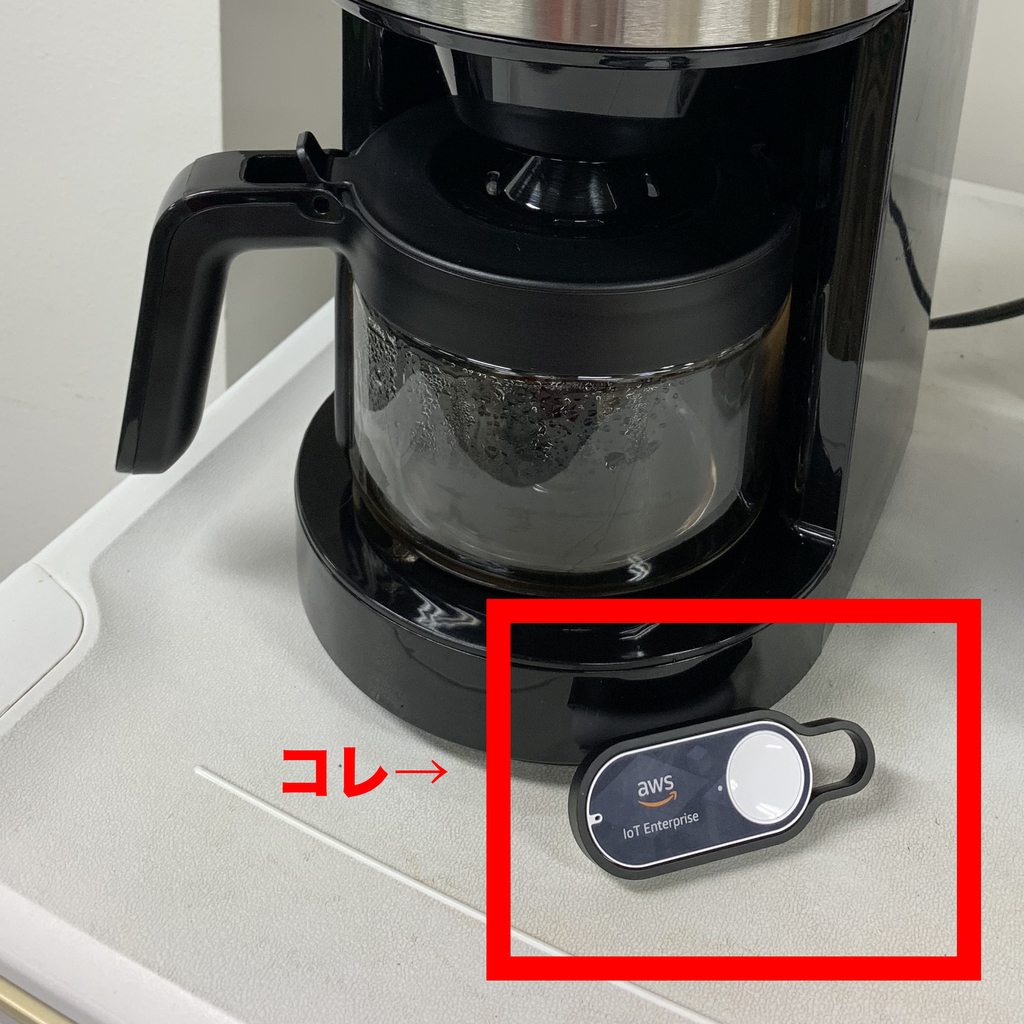
新コーヒーメーカーと「AWS IoT Enterorise Button」
新コーヒーメーカーと「AWS IoT Enterorise Button」
AWS IoT Enterorise Button
ワンプッシュで商品が注文できる!と話題になった Amazon Dash Buttonをベースにした、自由にプログラムを動作させることのできるボタンです。
ボタンのクリックをトリガーに、AWSのサービスに接続できます。すごい。

ちっちゃいです
モバイルアプリを使ってWiFiの設定ができ、ステータスも確認可能。


iOSアプリ「AWS IoT 1-Click」
何度か設定してみたのですが、デバイスリージョンはオレゴン一択なのでしょうか。東京リージョンに変更できませんでした。
そこからAWS IoT 1-Clickというサービスを選択し、プロジェクトを作成することでデバイスの動作を定義することができます。
選択できるのは
・SMSの送信
・Eメールの送信
・Lambda関数の選択
Slackに自動投稿したかったのでLambda一択でしたが、SMS・Eメール送信も色々使えそうで良いですね。
あとはLambdaでjavascriptを使ってwebhookにPOSTすれば投稿完了!
1exports.handler = function(event, context) {
2const slack = (params) => {
3let https = require('https');
4let host = 'hooks.slack.com';
5let data = JSON.stringify({"text": params['message']});
6let options = {
7hostname: host,
8port: 443,
9path: params['path'],
10method: 'POST',
11headers: {
12'Content-Type': 'application/json',
13'Content-Length': Buffer.byteLength(data)
14}
15};
16let req = https.request(options, (res) => {
17console.log('status code : ' + res.statusCode);
18res.setEncoding('utf8');
19res.on('data', (d) => {
20console.log(d);
21});
22});
23req.on('error', (e) => {
24console.error(e)
25;});
26req.write(data);
27req.end();
28};
29var post = function() {
30return slack({
31path: 'hogehogehogehogehoge',
32message: 'コーヒーができました:coffee:'
33});
34};
35setTimeout(post, (60 * 6 * 1000));
36};
アイコンはデザイナー・コウノ氏が作ってくれました!かわいい
6分で完成するので、その分だけタイムアウトさせるようにしています。
起動時間は5分までだと思ってたからどうしようかな…と思っていたのですが、15分までいけるようになっていたのが驚きでした。
IoT ButtonやLambdaを触ったのははじめてだったので時間がかかりましたが、セットアップからSlackに投稿できるようになるまで1時間ほど。すごく簡単でした。
他にもいろいろな使い方ができそうですね。シーズでは早速、更に2台のIoT Buttonを追加購入しました(笑)
社内でアイデアを募ってどういう使い方をしようかと思案中です!

