はじめまして!システム開発事業部の辻井です。
今回はAWS MediaServiceにSPEKEを使用した簡易的な暗号化配信ができるまでの手順を共有します。
配信する動画は先にS3にアップロードしておいてください。
SPEKEって何ぞや?という方は先にこちらを参照ください。わかりやすくまとめられています。
https://dev.classmethod.jp/articles/aws-mediaservices-speke/
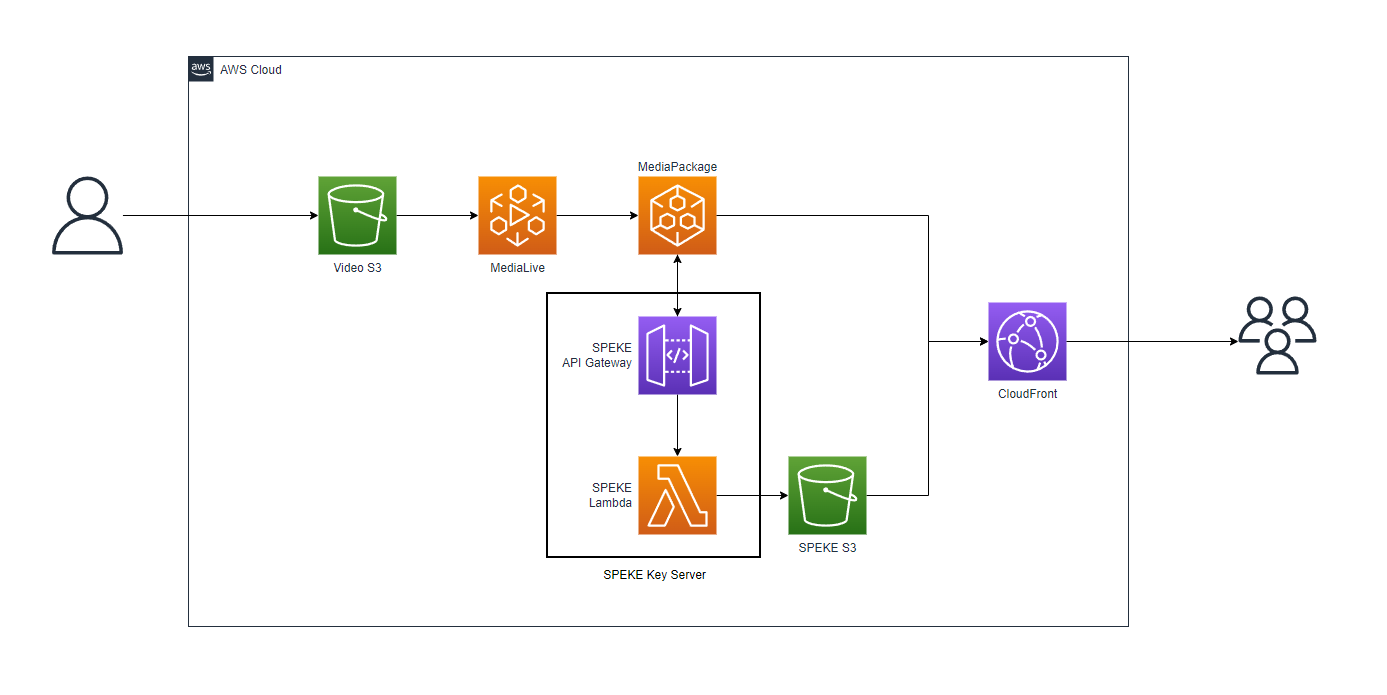
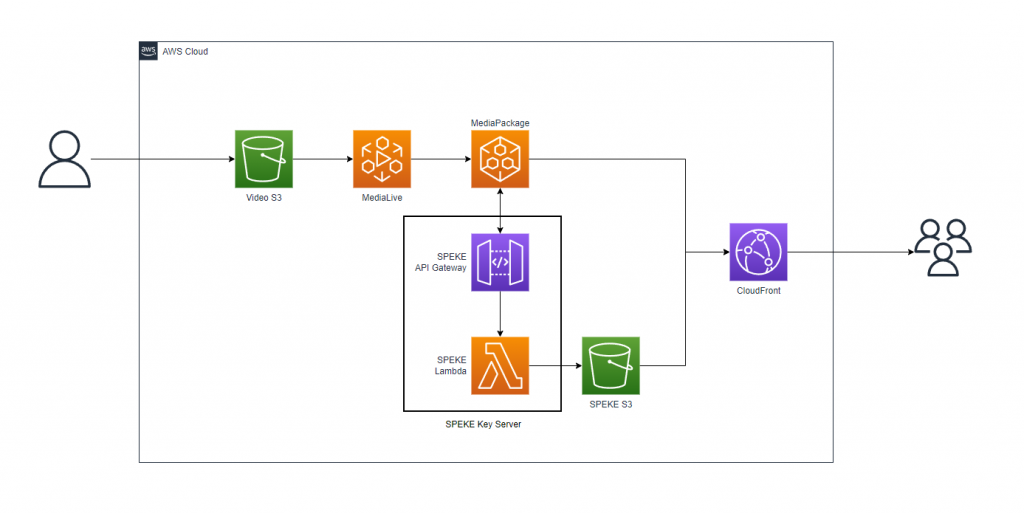
SPEKEサーバの構築

SPEKEサーバ周りはAWSのCloudFormationを使用して構築します。
https://github.com/awslabs/speke-reference-server
awslab/speke-reference-serverのReadmeの手順通りに今回必要となるpythonの仮想環境とspeke_reference.jsonを作成します。
作成したspeke-reference-lambda-***.zipはS3にアップロードし、speke_reference.jsonの以下の部分をアップロードしたバケットとファイル名に修正してください。
1"SPEKEServerLambda": {
2 "Type": "AWS::Lambda::Function",
3 "Properties": {
4 "Code": {
5 "S3Bucket": "アップロードしたバケット",
6 "S3Key": "speke-reference-lambda-***.zip"
7 },CloudFormationにspeke_reference.jsonをアップロードしてスタックを作成します。
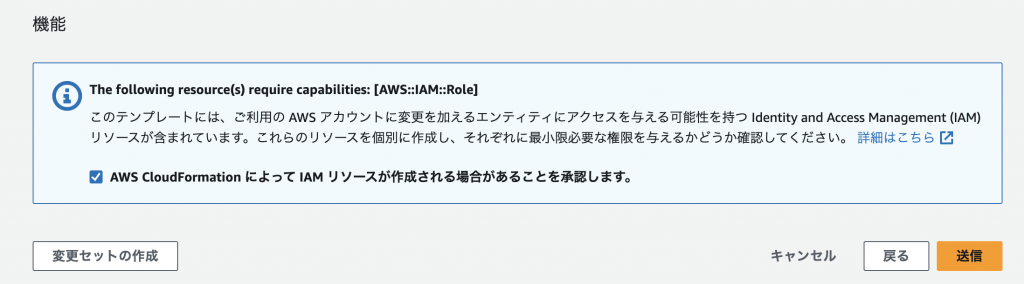
スタック作成時に聞かれるパラメータやオプションは今回は触らなくて大丈夫です。
最後に聞かれるIAMの作成には必ずチェックを入れておいてください。

暗号化のために必要なシステムIDを取得
MediaPackageで暗号化をして配信するために、システムIDが必要になります。
awslabs/speke-reference-serverのReadmeを元にシステムIDを取得します。
https://github.com/awslabs/speke-reference-server/blob/master/tests/README.md
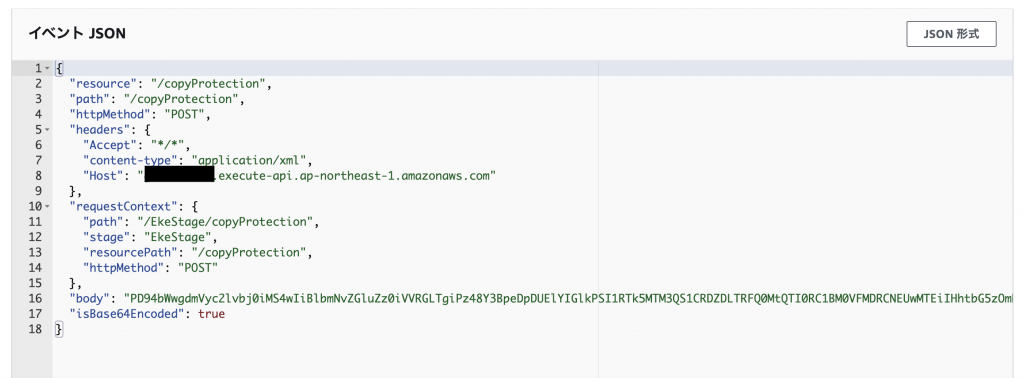
Manual TestのServer Testを実行するとDRMSystemIdが取得できます。
この時、Hostの箇所はCloudFormationで作成されたAPI Gatewayのホストを指定してください。

MediaPackage、OriginEndpointの作成
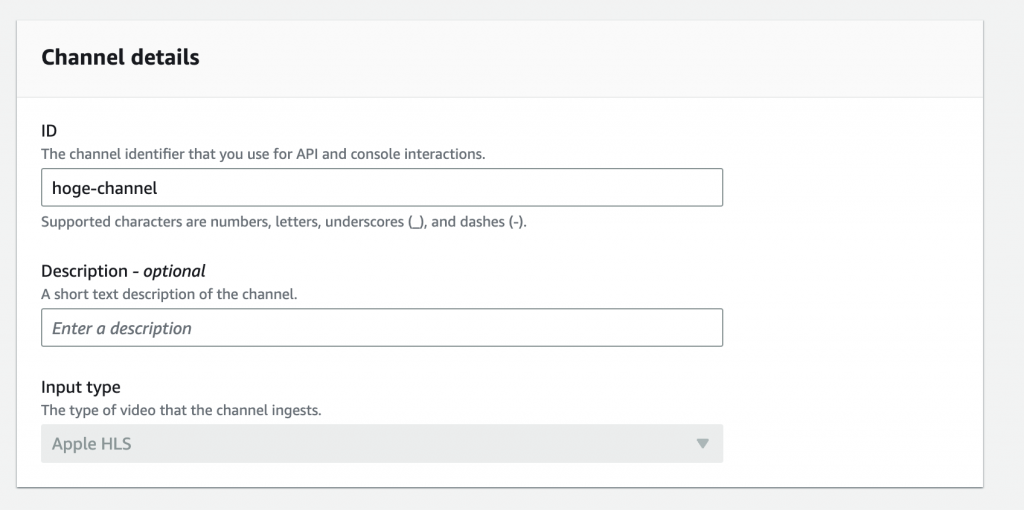
MediaPackageのコンソールに移り、Create channelをクリックしてチャネルを作成します。
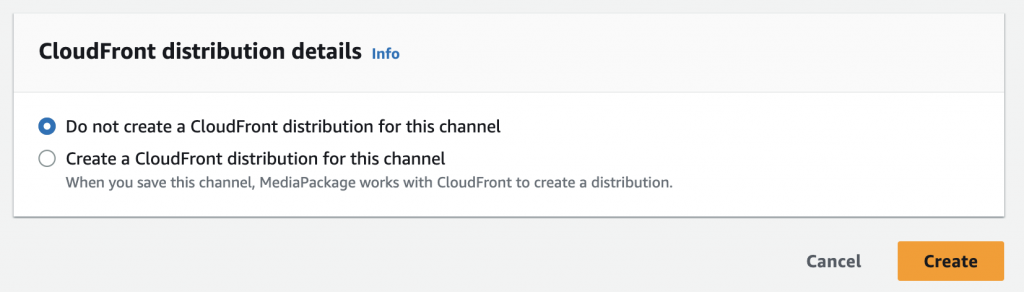
CloudFrontのディストリビューションは後ほど作成するのでこの時点で作成する必要はありません。


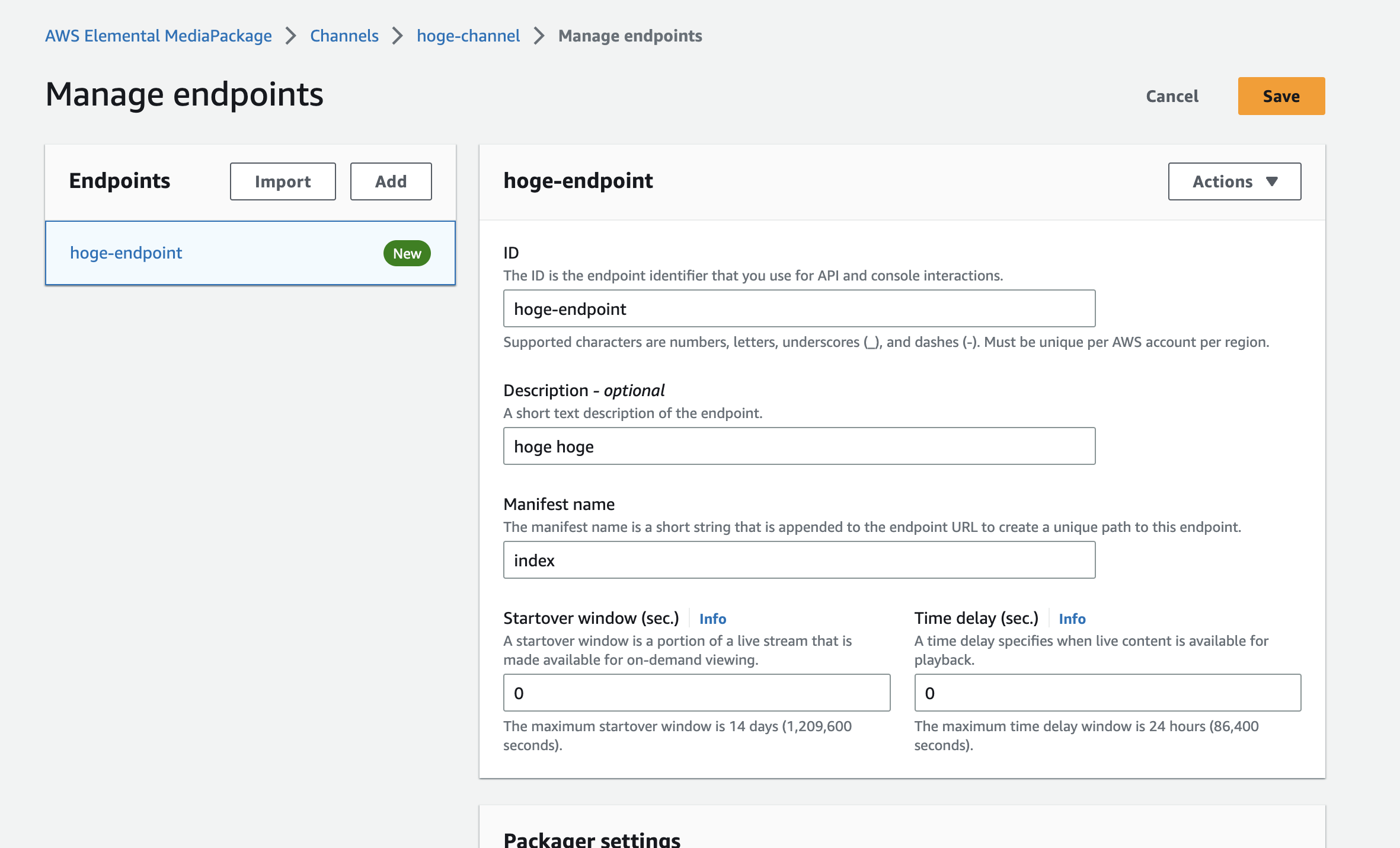
チャネル作成後、詳細画面に移りOriginEndpointを作成します。
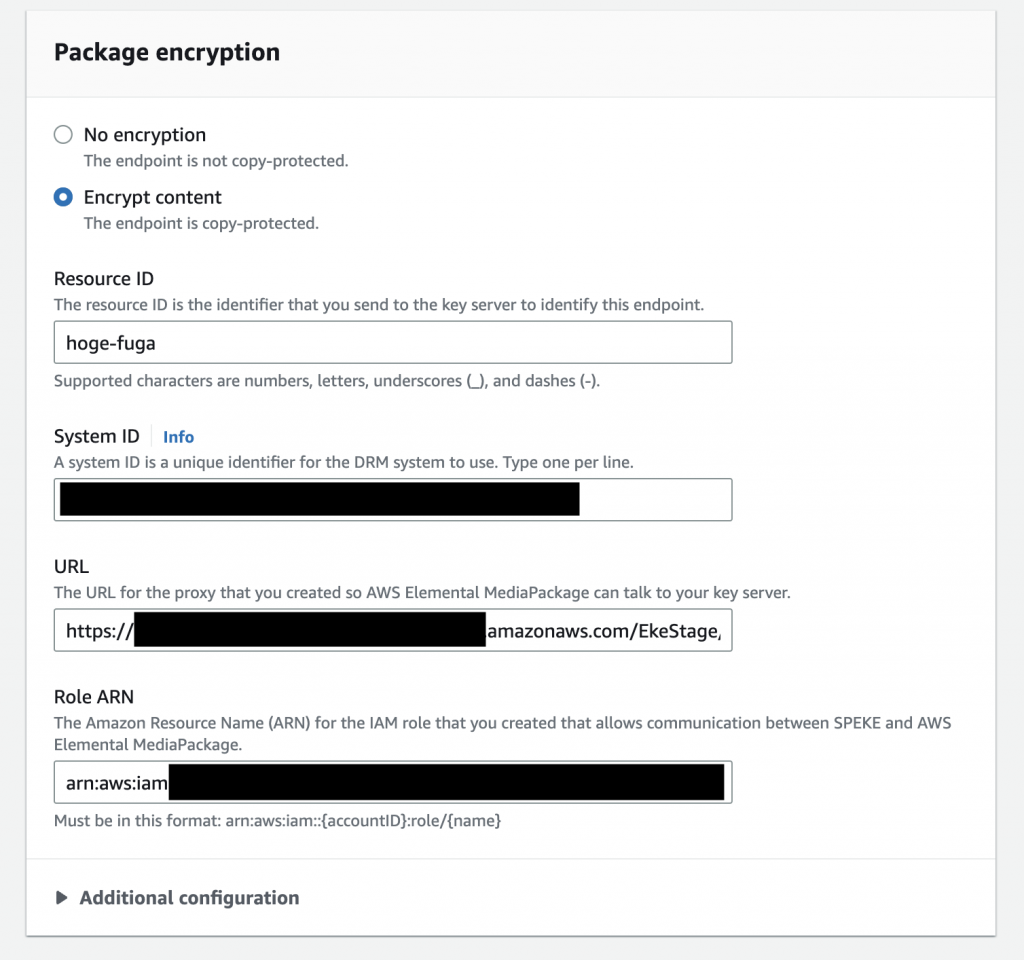
Package encryptionの項目でEncrypt contentを選択し、表示されたSystem IDの項目に先ほど取得したシステムIDを入力します。
URLとRole ARNにはCloudFormationの出力タブにあるSPEKEServerURLとMediaPackageSPEKERoleArnを入力します。


S3 CORSの設定
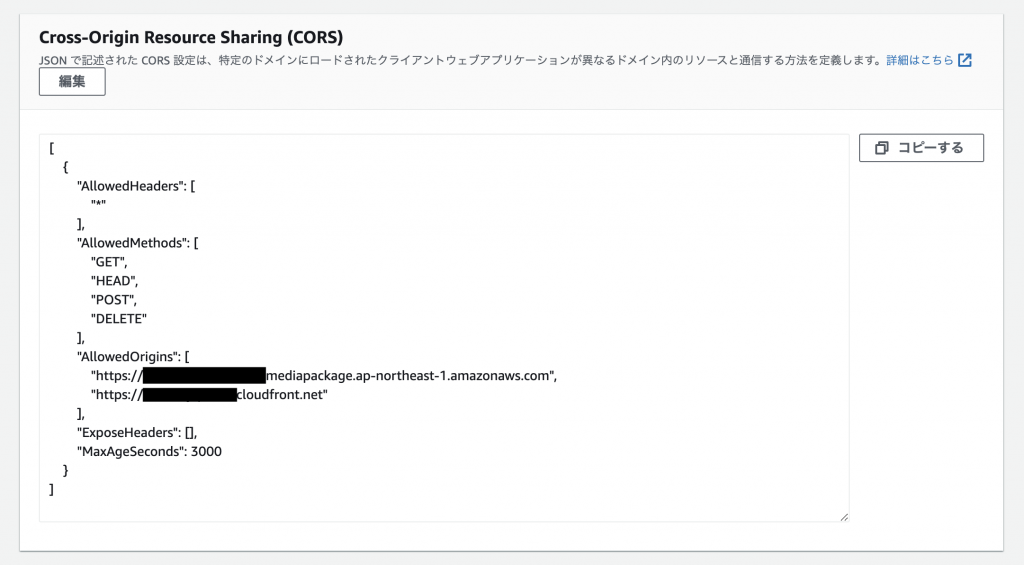
SPEKEのS3バケットのCORSポリシーにCloudFrontのディストリビューションとMediaPackageのEndpoint URLを許可するように設定します。
もし確認したいサイトがあればそのドメインも許可するように設定してください!
(例:http://localhost:****、https://example-site.com)
ここを設定していないと配信を開始してもS3に保存されているキーを参照できずに403エラーが延々と帰ってくることになってしまいます..

MediaPackageのOriginEndpointとCloudFrontを紐づけ
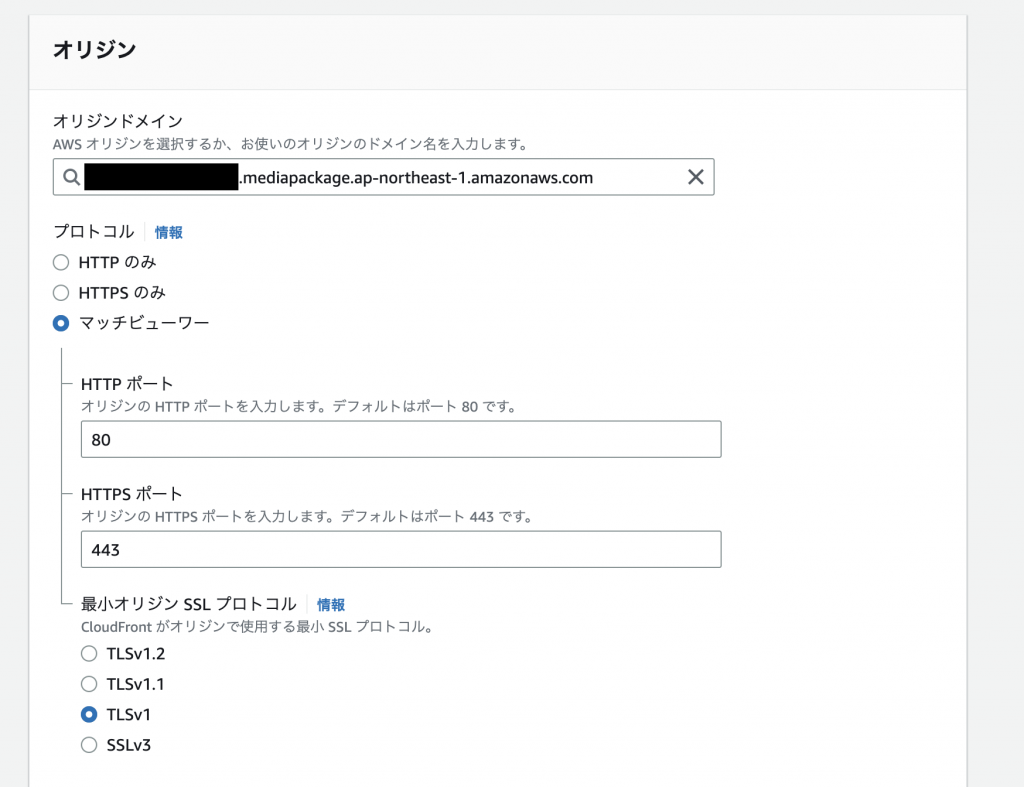
CloudFrontのディストリビューションを作成します。オリジンドメインには作成したMediaPackageのEndpoint URLを選択します。

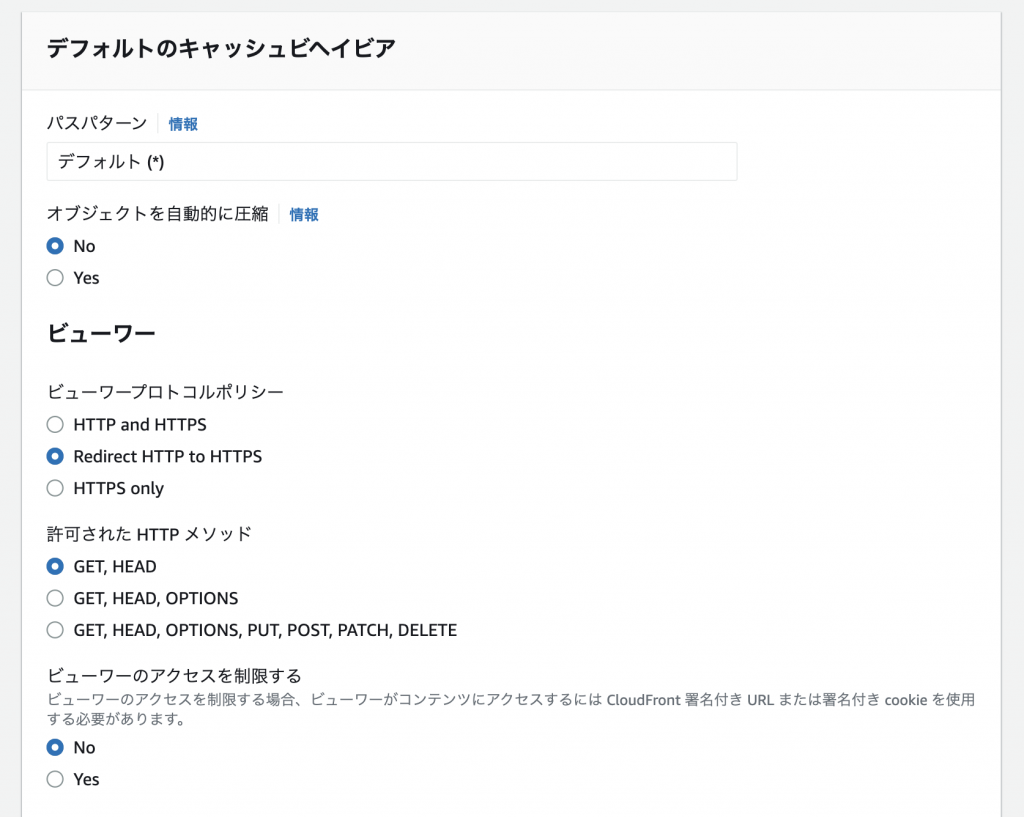
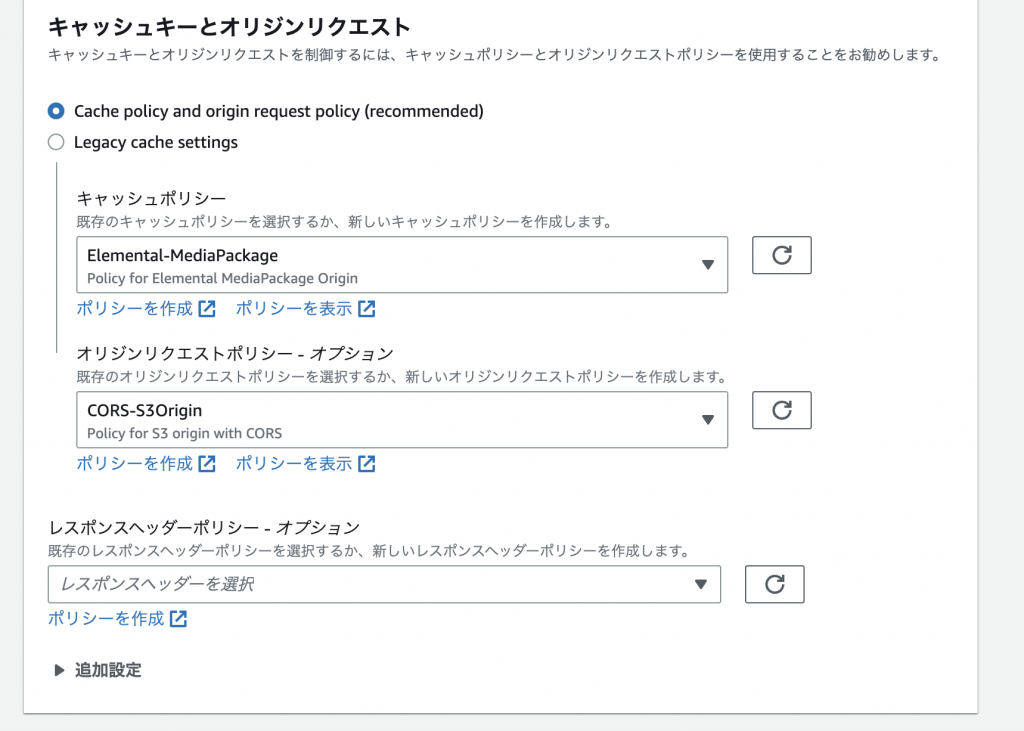
デフォルトのビヘイビアは以下のように設定してください。
・オブジェクトを自動的に圧縮:No
・ビューワープロトコルポリシー:Redirect Http to Https
・許可されたHTTPメソッド:GET,HEAD
・キャッシュポリシー:Elemental-MediaPackage
・オリジンリクエストポリシー:CORS-S3Origin
あとは全てデフォルトのままでディストリビューションを作成しましょう。


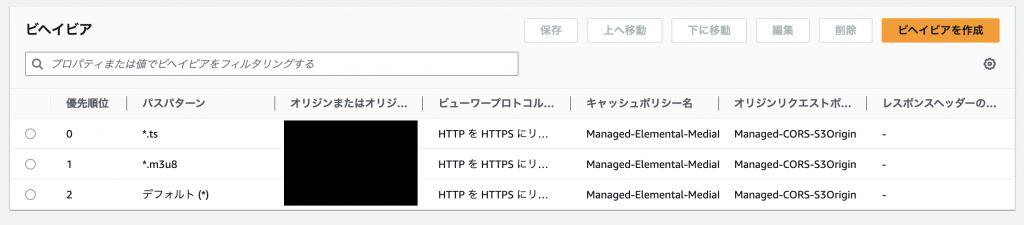
ディストリビューションを作成後、追加でビヘイビアを作成します。
パスパターンは*.tsと*.m3u8です。
残りは全てデフォルトと同じく以下のように設定してください。
・ビューワープロトコルポリシー:Redirect Http to Https
・許可されたHTTPメソッド:GET,HEAD
・キャッシュポリシー:Elemental-MediaPackage
・オリジンリクエストポリシー:CORS-S3Origin

MediaLiveの入力チャネルを作成
最後にMediaLiveの入力周りを設定していきます。input→channelの順に作成していきます。
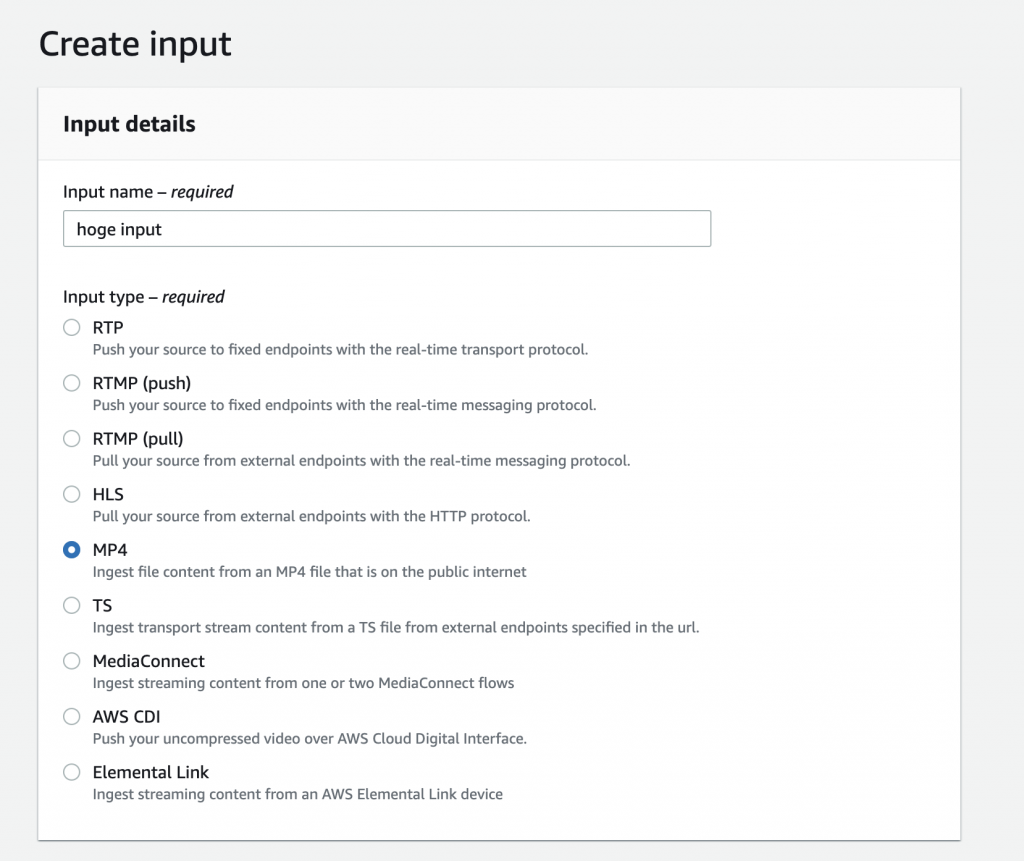
サイドメニューからInputsを選択し、Create inputをクリックします。
Input typeはMP4、Input classはSINGLE_INPUTを選択してください。
Input Source Aに動画用のバケットにアップロードしているmp4ファイルのS3 URLを入力してください。Createをクリックしてinputを作成しましょう。


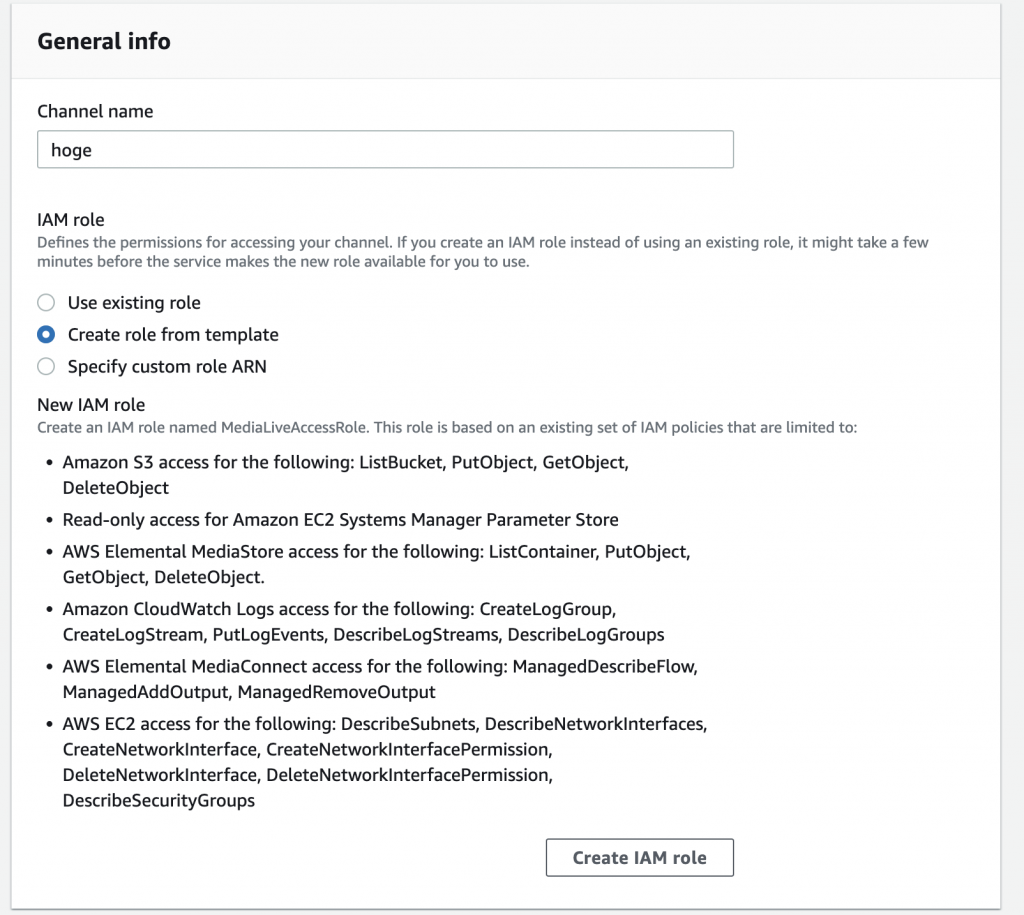
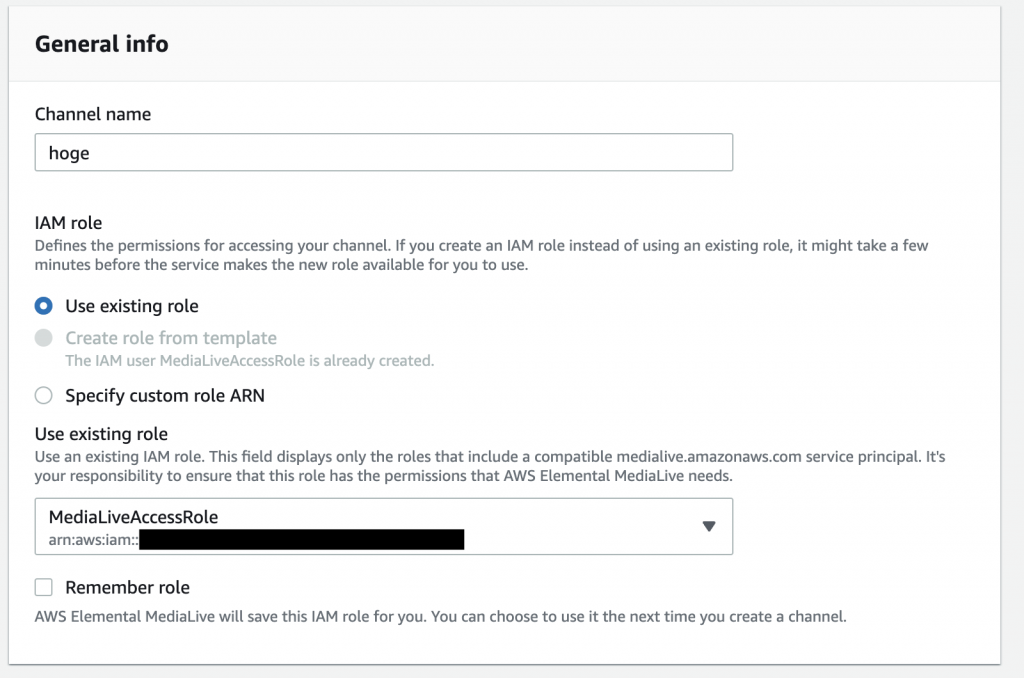
次に、チャネルを作成します。サイドメニューからChannelsを選択し、Create channelをクリックします。初めてチャネルを作成する場合、MediaLiveのIAMロールは作成されていません。Create IAM roleをクリックして作ってしまいましょう。すでに作成済みの場合はそのroleを使用してください。


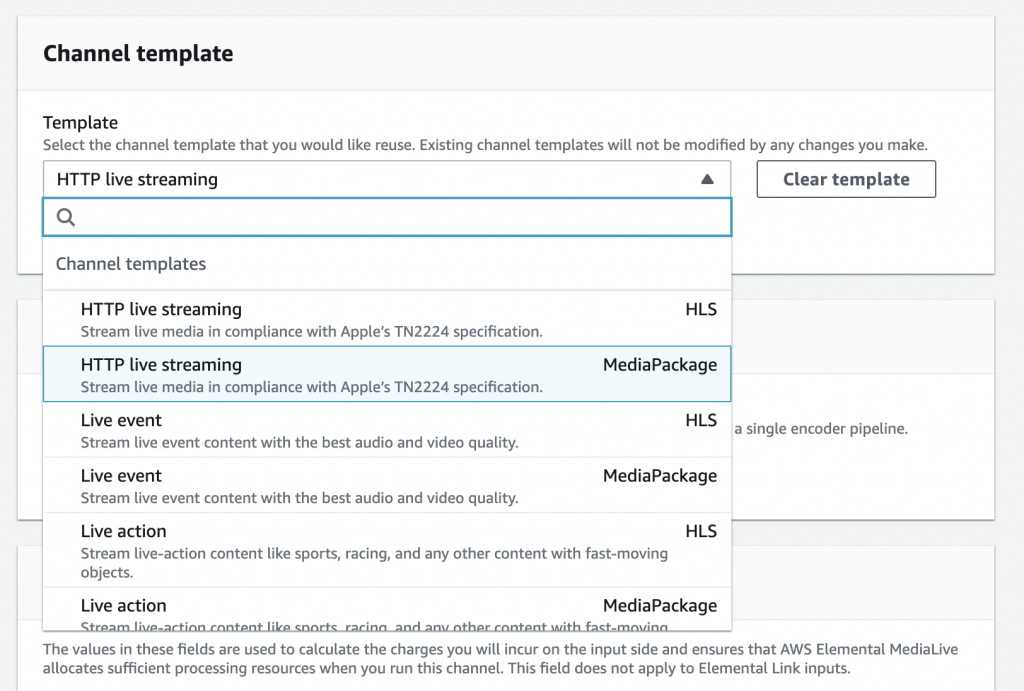
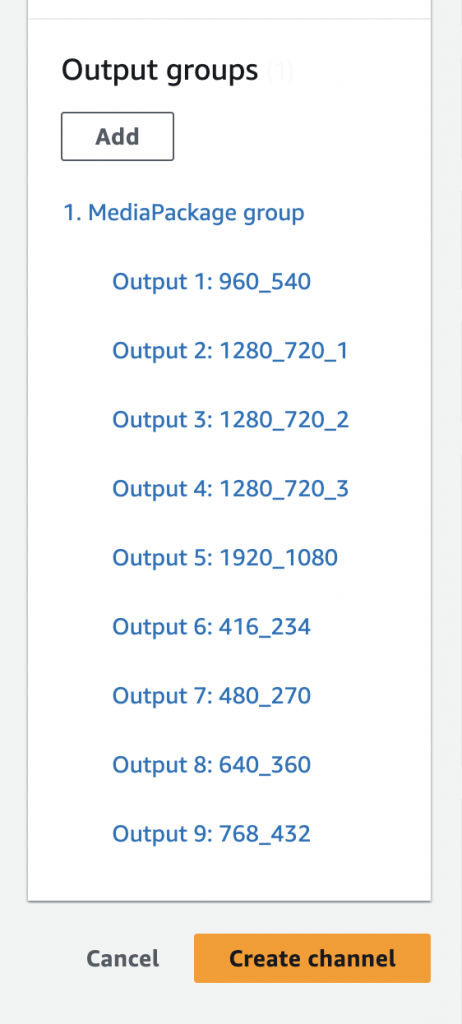
Channel TemplateはHTTP Live StreamingのMediaPackageを選択してください。Output Groupsを見るとMediaPackage groupが作成されます。

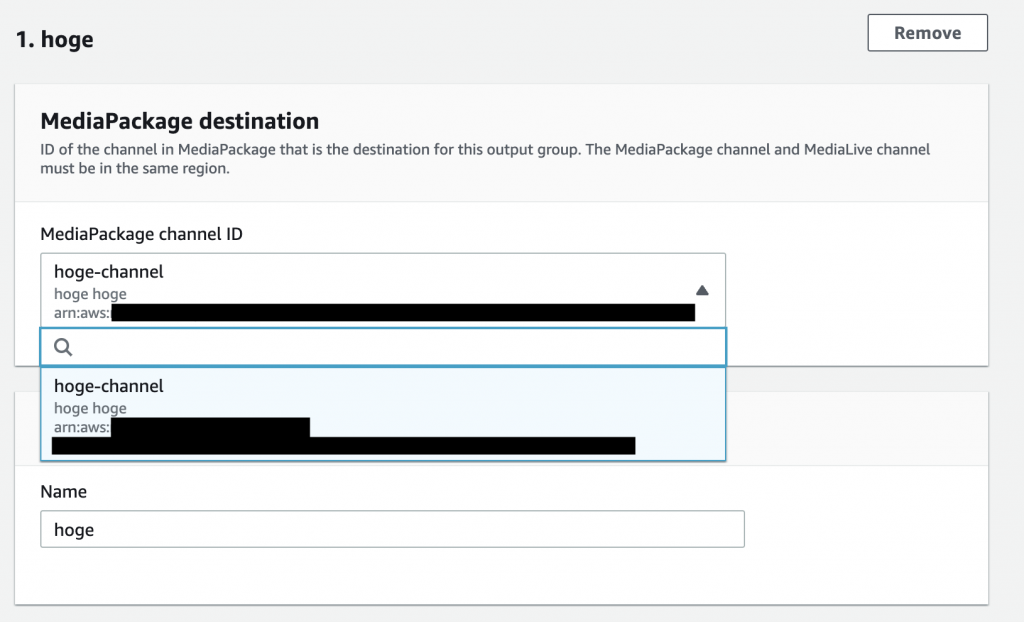
MediaPackage groupをクリックし、MediaPackage destinationに作成したMediaPackageを紐付けます。これで作成したMediaPackageでライブ配信が見れるようになります。

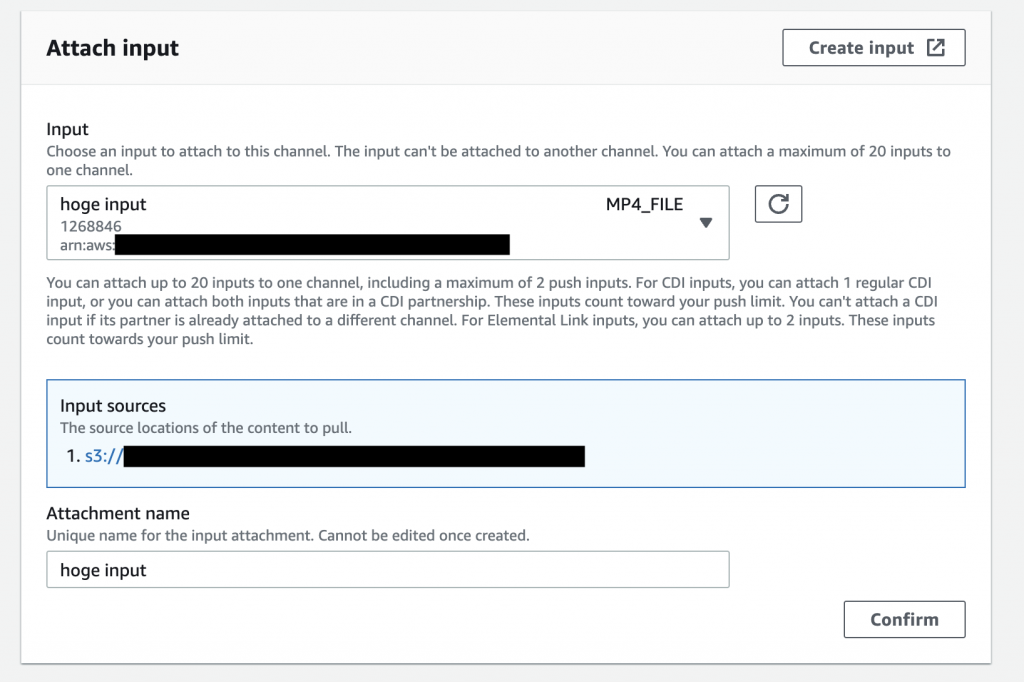
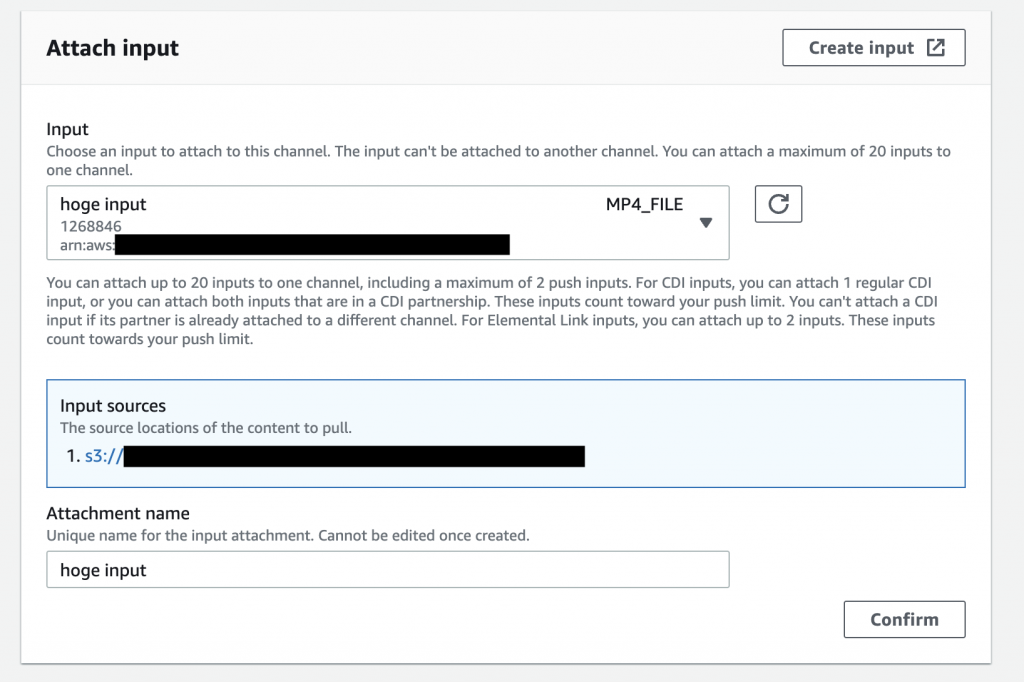
最後にInput attachmentsを設定して動画を流せるようにします。
Input attachmentsのAddをクリックして作成したinputをアタッチします。
confirmをクリックしないとアタッチが完了しないので忘れずに。

チャネルの作成ボタンはOutput groupsの下にあるので見えない場合はスクロールしてクリックしてください!

これでAWS側の設定は終わりになります。
視聴用のURLはMediaPackageのOrigin Endpoint URLのドメイン部分をCloudFrontのディストリビューションドメインに変更するだけです。
videojsのsrcにURLを入れると準備完了です。
あとはMediaLiveのInputをスタートしてS3にアップロードされている動画が配信されていることを確認しましょう!