クラウドソリューション事業部の小川です。
最近GitHub ProjectsのRoadmapレイアウトを利用し、案件のタスク及びスケジュール管理を行いましたので、何か参考になればと思い、重い腰を上げました。
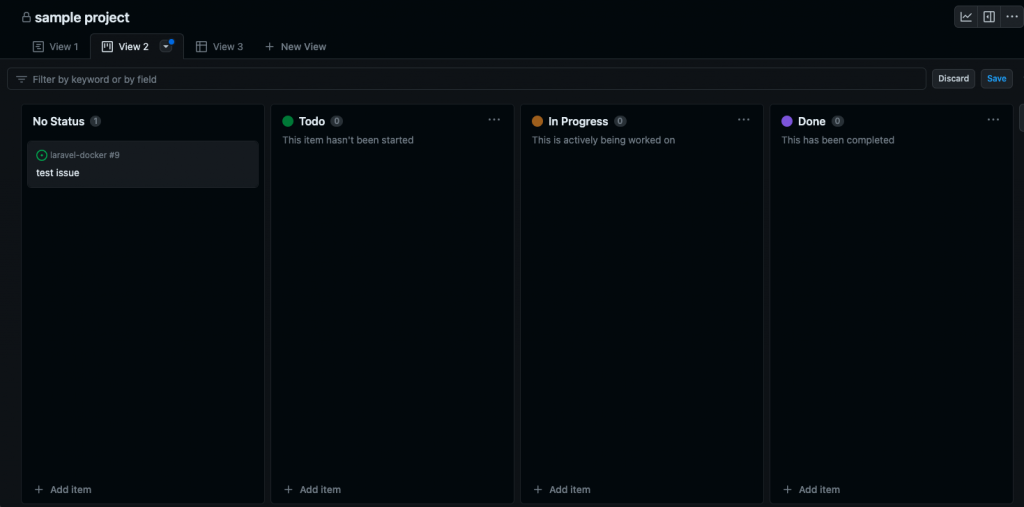
これまではボードやテーブルの表示ではタスクの進捗管理は出来ても視覚的に日程の管理が難しかった。

このようなカード式やテーブル方式でしかタスク管理が出来ないという認識があったので、外部ツールを利用してタスクとスケジュールの進捗管理をしておりました。
2023年に入り、GitHub PorjectsでもRoadmapという表示を使えばガントチャート風の表示ができるようになりました!

視覚的にわかりやすくて良さそうでした!
Roadmapのレイアウトを使って何が良かったか?
主な理由としては、タスクをissueで起票・プルリクエストを利用してクローズも可能・issueとガントチャートも紐付いており、実装者が 何をいつまでにしないといけないのかが明確になったと同時に管理者側もissueにあげたタスクの漏れ・抜けを確認する手間が減りました。ブラウザを移動し別サービスへ移動してタスク管理をする手間も減りましたので、タスクの進捗管理をすり合わせる際にも効率的になったかと思います。
ここはまだイケていないと思った点
ガントチャート風なのに開始日・終了日をデフォルトで選択できない!初見殺しもいい所でした。。
ここに一手間が必要です。ブラウザ上での簡単なプロジェクトを作りつつ、解消方法についても説明いたします。
簡単なプロジェクト作成方法

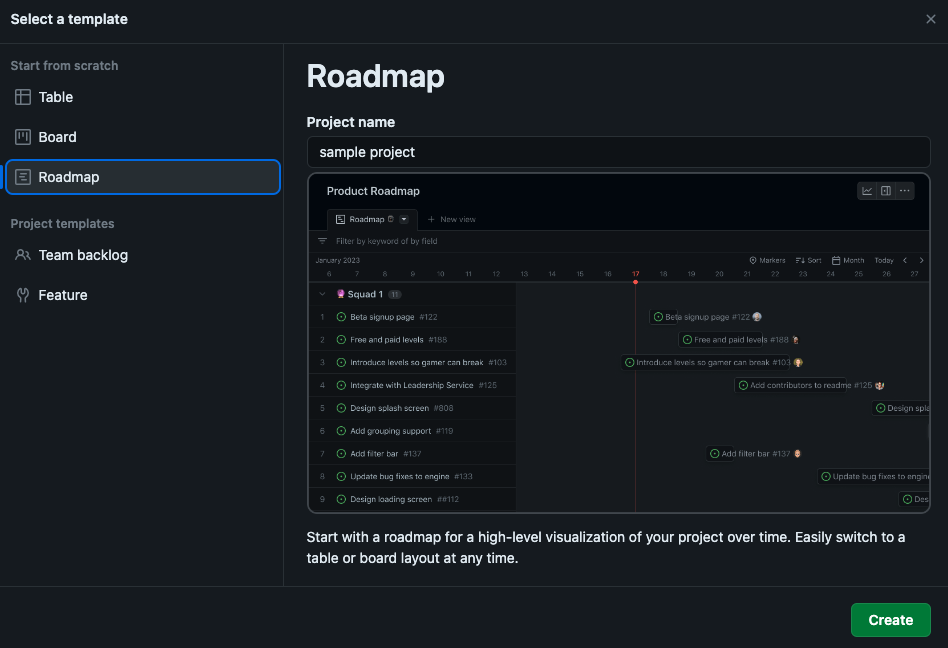
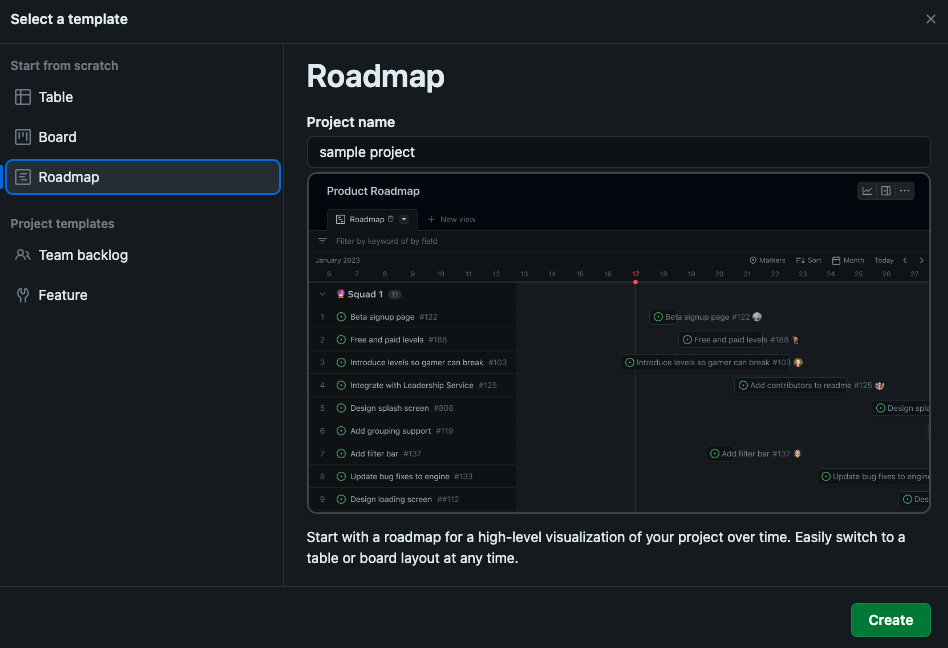
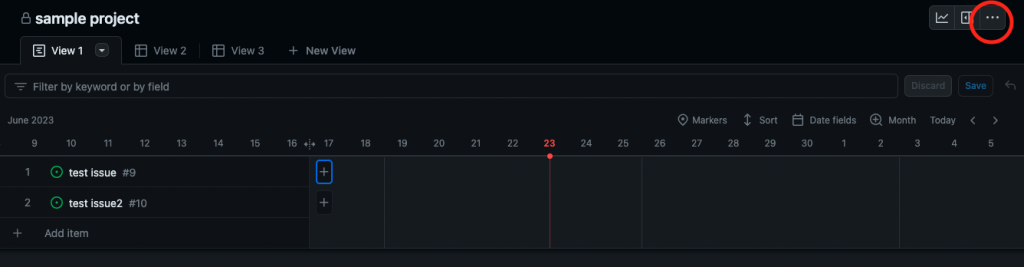
GitHubのプロジェクトページもしくはリポジトリよりprojectsのページへ移動します。Roadmapのテンプレートを選択し、プロジェクト名を入力して作成いたします。(sample project)として本件では作成します。

日付の下の➕マークより、Create new issueをポチッとしてもしくはissueがある場合はAdd item from repositoryより紐付けが可能です。
issueを追加しただけではガントチャートとしてまだ機能しませんので、一手間加える必要があります。

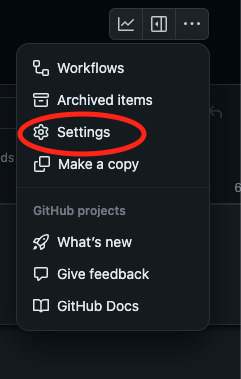
赤丸の…マークをクリック

Settingsを選択

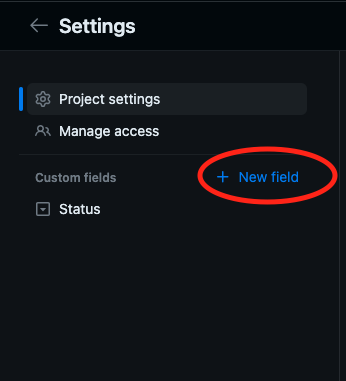
New Fieldをポチッと

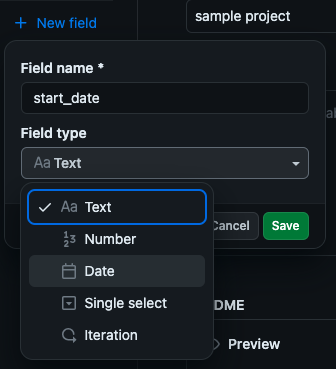
Field nameに開始日としてstart_date(これは任意のものになります。)、Field typeはDateをプルダウンより選択します。同様に終了日をend_dateとして作成します。

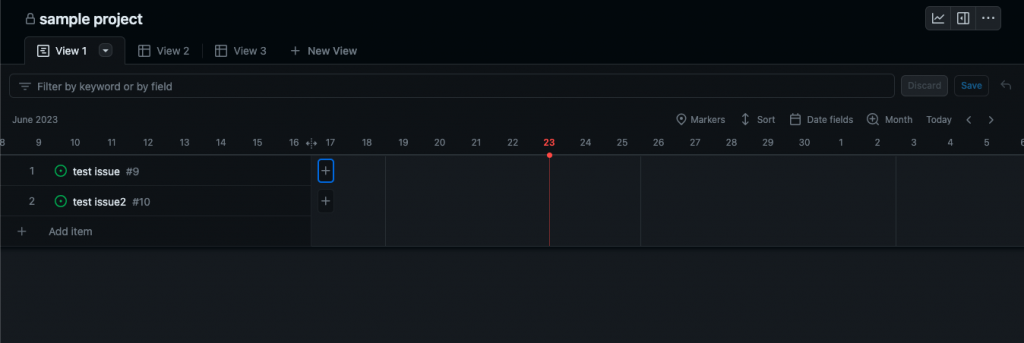
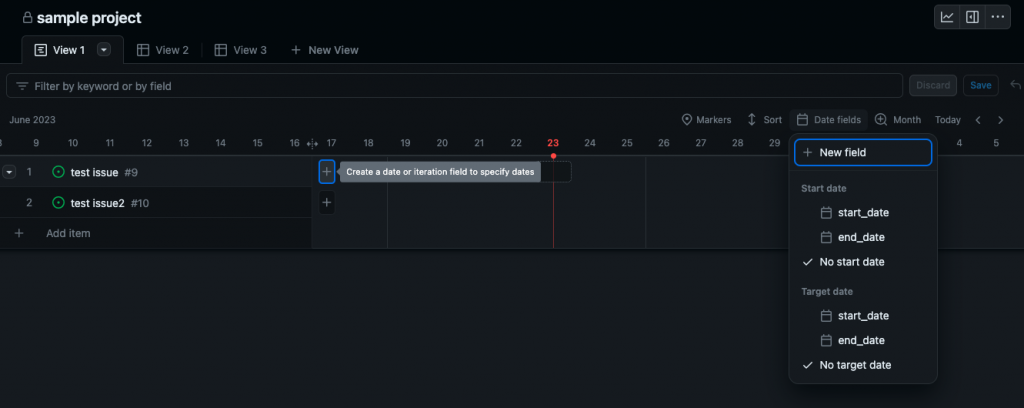
プロジェクトのページからまた+ボタンを選択してStart dateに先ほど作成したstart_dateを選択同様にTarget dateへend_dateを選択します。

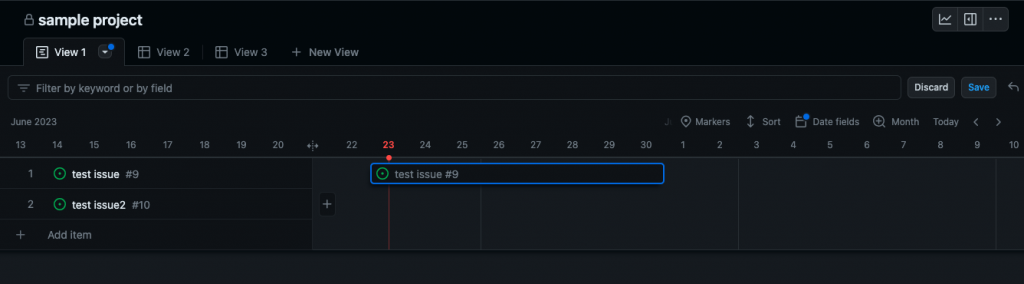
これで開始日と終了日の入ったタスクが作成されました!

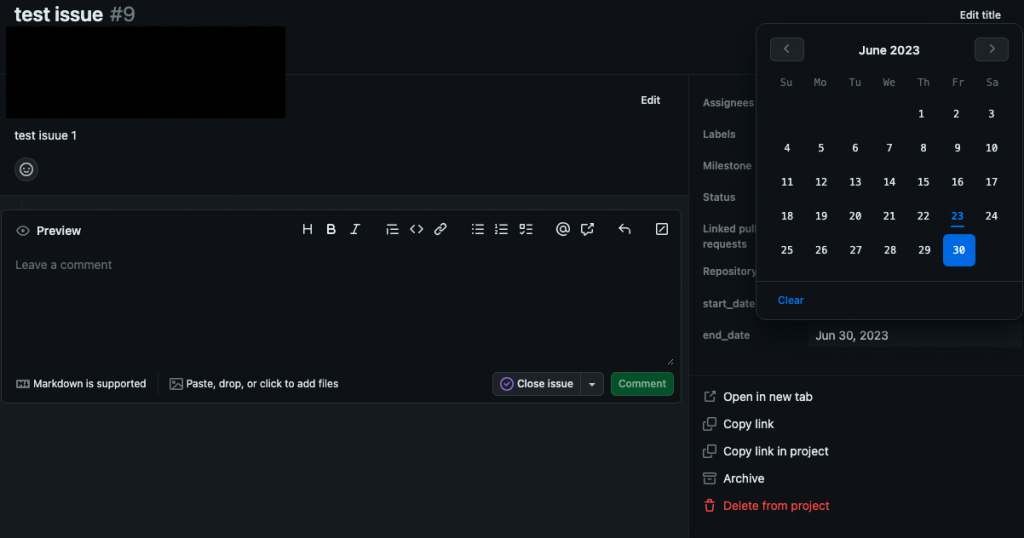
では日付を変更するのに今できたタスク(黄緑の丸)をクリックしてend_dateを変更してみます。

これで期間の入ったタスクが完成しました!視覚的に動かしたい時は青い両サイドを伸ばしたり縮めたりすることで日付も変更できます。
まとめ
日付を変更した画面からもissueをクローズすることが出来ますので、GitHub内だけで完結できるのはすごく管理しやすかったです。日付や細かい仕様では専門他のプロジェクト管理ツールには及ばない点はあるかもしれませんが、サービスを跨いでタスクを照らし合わせて抜け漏れを確認する手間は減ったように感じました。
最後まで読んでいただきましてありがとうございました。 小川