こんにちは。システム開発事業部のヤソジマです。
今回は、shadcn/ui というUIコンポーネントライブラリを活用して、管理画面の共通レイアウトを簡単に構築する方法をご紹介します。デザイナー不在のプロジェクトで使いやすい画面を構築するのはなかなかハードルが高いと思いますが、そういったハードルを下げてくれるものだと感じます。「サクッといい感じの管理画面を作りたい」「shadcn/uiに興味がある」という方は、ぜひご一読ください。
shadcn/uiとは?
まず、shadcn/uiについて簡単にAIに説明してもらいました。
UIライブラリといえば、BootstrapやMUIのようにnpmパッケージとして提供されているものを思い浮かべるかもしれません。しかし、shadcn/uiはnpmパッケージとしては提供されておらず、npxコマンドを使用してコンポーネントファイルをプロジェクトにコピーして利用するという方針をとっています。
詳細はこちら:https://ui.shadcn.com/
shadcn/uiの導入方法
shadcn/uiの基本的な説明をしたところで、実際に管理画面の共通レイアウトを組み込む流れを解説します。
1. shadcn/uiをプロジェクトに導入する
今回は、Vite環境での導入をドキュメントを参照しながら進めていきましょう。
1npm create vite@latest
2
3> npx
4> create-vite
5
6✔ Project name: … sample-project // 任意のプロジェクト名を入力
7✔ Select a framework: › React // Reactを選択
8✔ Select a variant: › TypeScript + SWC // 任意のタイプを選択shadcn/uiのインストール手順については、以下の公式ドキュメントを参考にしてください。
なお、記事掲載時点(2025年1月31日)ではshadcn/uiのドキュメントがTailwind CSS v4に未対応のため、Tailwindのインストール時には下記のようにv3を指定してください。
1npm install -D tailwindcss@3 postcss autoprefixer2. UIコンポーネントを追加する
導入が完了したら、実際にコンポーネントを追加します。例えば、buttonコンポーネントを追加するには以下のコマンドを実行します。
1npx shadcn@latest add buttonshadcn/uiでは、このように必要なコンポーネントをnpxコマンドで追加する形になります。
管理画面の作成
ここからが本題です。管理画面の共通レイアウトを考える際、以下のような要素が必要になります。
- サイドメニュー(開閉可能)
- メニュー項目のトグル対応(項目が多い場合を考慮)
- ログイン情報の表示やログアウトボタンの設置
これらの要素を一から実装するのは大変ですが、shadcn/uiの「Blocks」機能を活用すれば、最小限の手間で導入できます。
1. Blocksを活用して管理画面のレイアウトを導入する
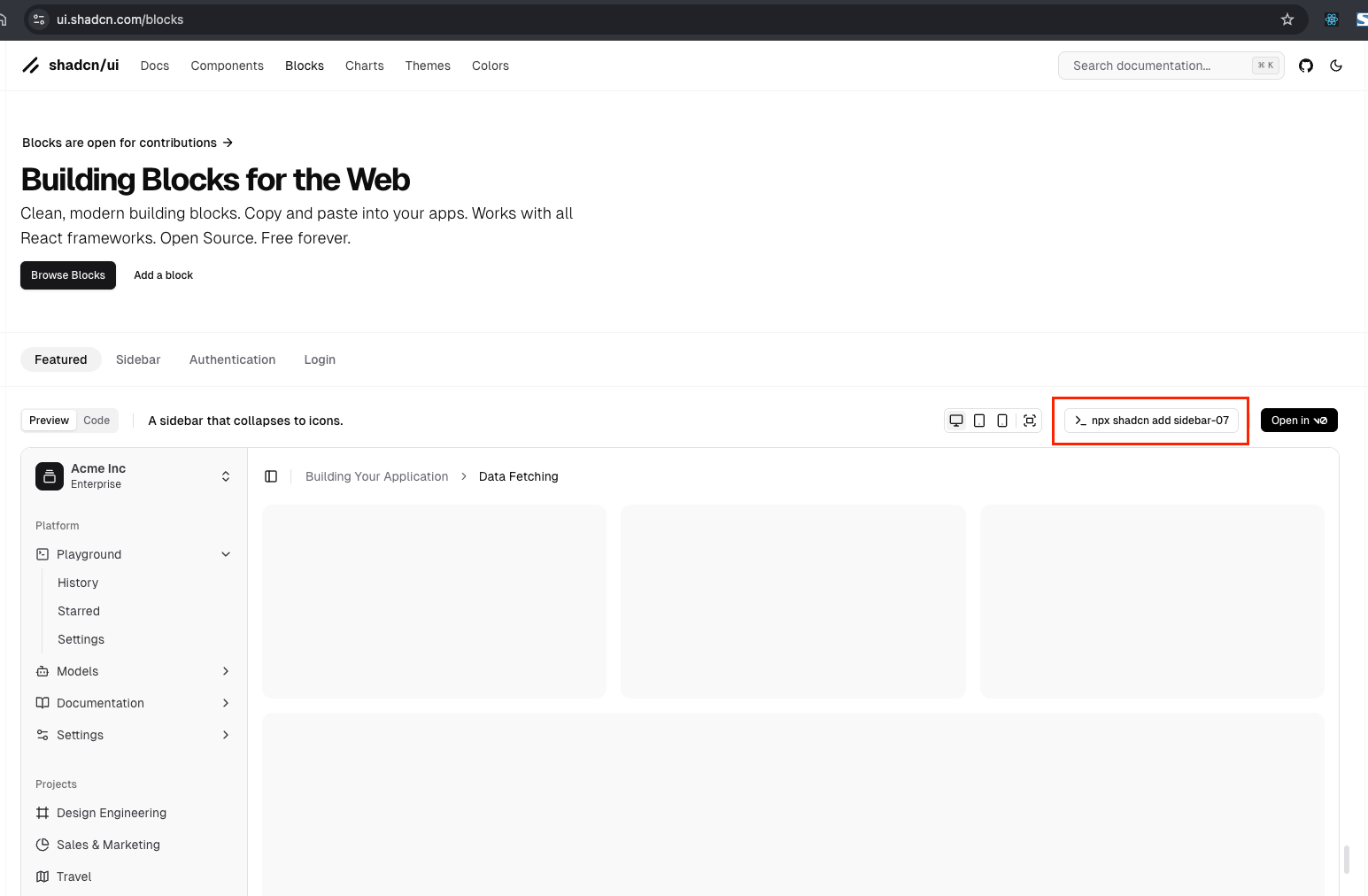
shadcn/uiには、「Blocks」 という便利なページがあります。ここでは、管理画面のレイアウトを簡単に組めるテンプレートが提供されています。
https://ui.shadcn.com/blocks/sidebar
まず、このページから使いたいレイアウトのnpxコマンドをコピーします。
(添付キャプチャの赤枠部分をクリックするとコピーされます。)

コピーしたコマンドを実行すると、以下のように複数のファイルが自動で作成されます。
1npx shadcn@latest add sidebar-07
2✔ Checking registry.
3✔ Updating tailwind.config.js
4✔ Updating src/index.css
5✔ Installing dependencies.
6✔ The file button.tsx already exists. Would you like to overwrite? … no
7✔ Created 17 files:
8 - src/app/dashboard/page.tsx
9 - src/components/app-sidebar.tsx
10 - src/components/nav-main.tsx
11 - src/components/nav-projects.tsx
12 - src/components/nav-user.tsx
13 - src/components/team-switcher.tsx
14 - src/components/ui/sidebar.tsx
15 - src/components/ui/separator.tsx
16 - src/components/ui/sheet.tsx
17 - src/components/ui/tooltip.tsx
18 - src/components/ui/input.tsx
19 - src/hooks/use-mobile.tsx
20 - src/components/ui/skeleton.tsx
21 - src/components/ui/breadcrumb.tsx
22 - src/components/ui/collapsible.tsx
23 - src/components/ui/dropdown-menu.tsx
24 - src/components/ui/avatar.tsx
25ℹ Skipped 1 files: (use --overwrite to overwrite)
26 - src/components/ui/button.tsxこの中の src/app/dashboard/page.tsx が管理画面のレイアウトファイルになるので、これを App.tsx などにインポートして使います。
1import Page from "@/app/dashboard/page";
2
3function App() {
4 return <Page />;
5}
6
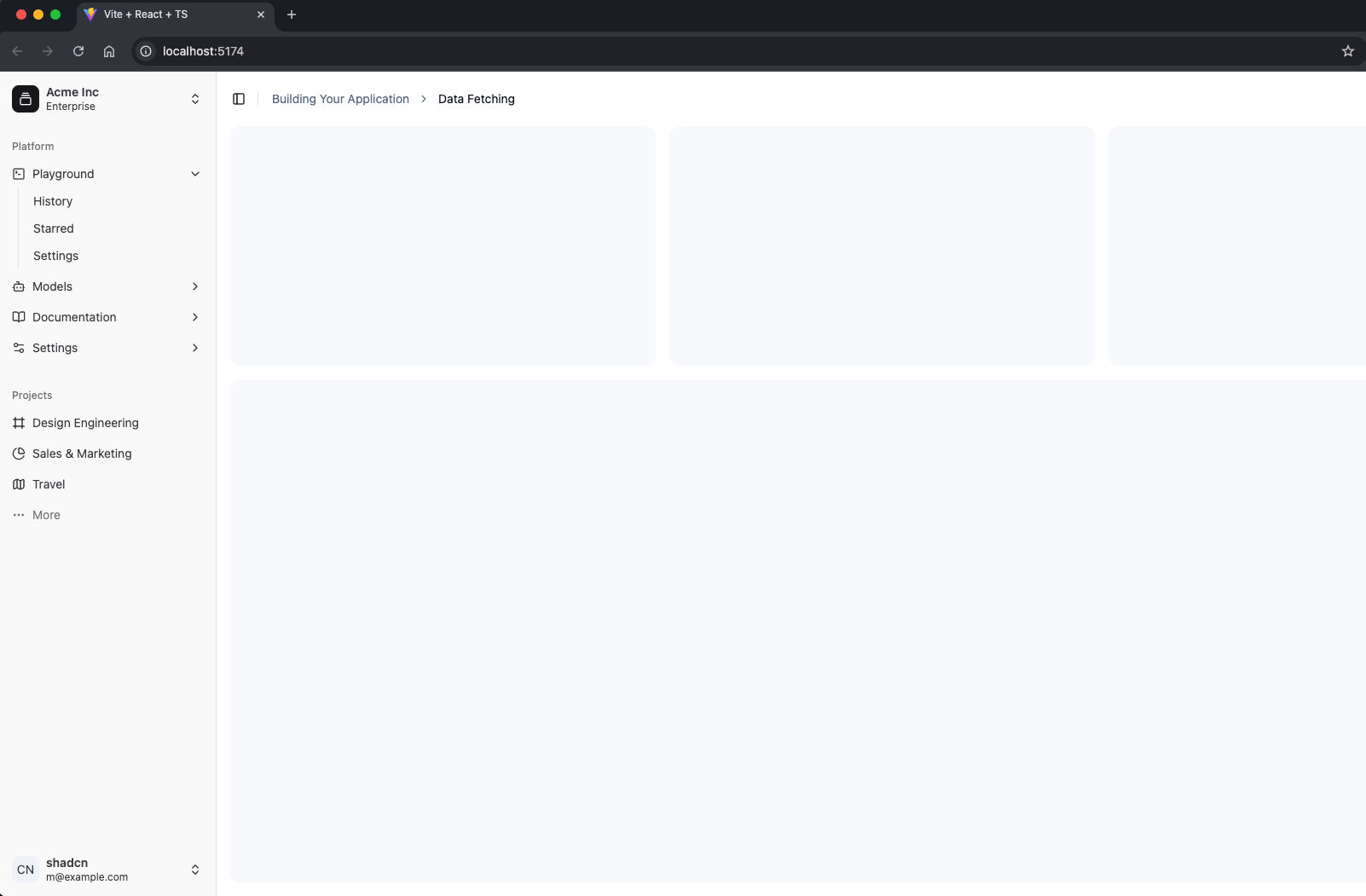
7export default App;この手順で、ローカル環境を立ち上げると管理画面の基本レイアウトが適用されているかと思います!

まとめ
いかがでしたでしょうか?
shadcn/uiのBlocks機能を活用すれば、コマンド一つで管理画面のレイアウトを素早く組み込める ことが分かったかと思います。
あとは、ご自身のプロジェクトに合わせて細かいカスタマイズを加えていけばOKです。


