こんにちは。システム開発事業部の中井です。
今回は、AWS Amplify Gen 2のデプロイにおいて発生する、関数スタックの循環参照エラーを解消する方法をご紹介します。
概要
まず、エラーが発生するケースについて確認します。
Amplify Gen 2では、以下のようなディレクトリ構成がよく見られます。
1 ├── amplify/
2 │ ├── auth/
3 │ │ └── resource.ts
4 │ ├── data/
5 │ │ └── resource.ts
6 │ ├── functions/
7 │ │ ├── get-user/
8 │ │ │ ├── handler.ts
9 │ │ │ └── resource.ts
10│ │ └── pre-sign-up/
11│ │ ├── handler.ts
12│ │ └── resource.ts
13│ ├── backend.ts
14│ ├── package.json
15│ └── backend.ts
16├── package.json
17└── tsconfig.jsonこの例では、デプロイ時に以下のスタックが生成されます。
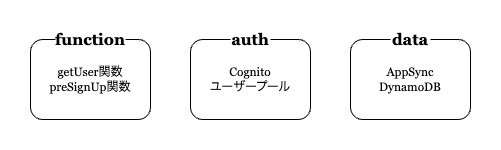
- auth - Cognitoユーザープールが含まれるスタック
- data - DynamoDBやAppSyncのリソースが含まれるスタック
- function - Lambda関数が含まれるスタック

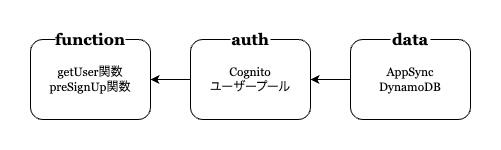
よくある設定として、Cognitoユーザープールのサインアップ前トリガーにpreSignUp関数を設定し、AppSyncはCognitoでログイン済みのユーザーにのみ公開するとします。
この時点で、スタック間の参照は次のようになります。

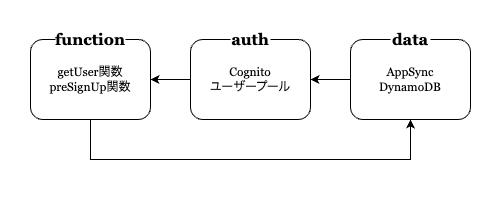
ここで、getUser関数から、DynamoDBのテーブル名を参照したいとします。Amplifyが用意している環境変数の設定メソッド addEnvironment を用いると、backend.ts は以下のようになります。
1import { defineBackend } from '@aws-amplify/backend';
2import { auth } from './auth/resource';
3import { data } from './data/resource';
4import { getUser } from './functions/get-user/resource';
5
6const backend = defineBackend({
7 auth,
8 data,
9 getUser,
10});
11
12// Hogeテーブルの名前をLambda関数の環境変数に設定する
13const hogeTable = backend.data.resources.tables.Hoge;
14backend.getUser.addEnvironment('TABLE_NAME', hogeTable.tableName);上記の変更によりfunctionスタックがdataスタックに依存するため、以下のように循環参照となり、エラーが発生します。

解決策
以前まではテーブル名をSSMのパラメータストアに保存し、Lambda関数から動的に参照するなど、少し回りくどい方法を取る必要がありましたが、@aws-amplify/backend@1.8.0 から、関数定義に resourceGroupName オプションが追加されました。このオプションにより、関数を任意のリソースグループに所属させることが可能となります。
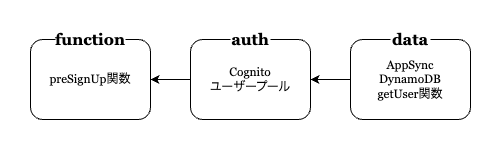
例えば、functions/get-user/resource.ts を以下のように定義することで、getUser関数をdataスタックにデプロイできます。
1import { defineFunction } from '@aws-amplify/backend';
2
3export const getUser = defineFunction({
4 resourceGroupName: 'data',
5});
6これにより、preSignUp関数はfunctionスタックにデプロイされたまま、getUser関数のみdataスタックにデプロイされます。結果として、以下の参照関係となり、スタック間の循環参照が解消されます。

上記の方法は公式ドキュメントのトラブルシューティングにも記載されています。
https://docs.amplify.aws/react/build-a-backend/troubleshooting/circular-dependency/まとめ
2024年5月にAmplify Gen 2がGAされて以降、凄まじいペースで機能改善が行われており、本記事で紹介したような、細かな課題に対応する新機能も次々と実装されています。今後の更なるアップデートにも期待ですね。
それでは、引き続きよいAmplifyライフを!

